
In the last generation of fractal animation capable products, the actual animation capabilities were quite limited.
FA 4's animation philosophy is this:
A single parameter whose value progresses from a From value to a To value. Its Animation curve determines how quickly the value is changed over an interval of time.
A typical fractal can have up to 500 different parameters that can all be animated independently. But most designers will only animate a handful of parameters at a time.
Bundle of 1 to many simultaneous animations, each having its own animation curve.
Each animation, inside a Segment, when placed into a Sequence, shares the same start time and duration as all animations in that Segment.
A keyframe morph is a simple operation where 2 keyframes are "blended" together using affine interpolation, where the From value is the 1st keyframe and the To keyframe is the 2nd keyframe.
All of the "blended" properties in a morph animation share the same animation curve. Simple to use, but the shared animation curve is big limitation.
A keyframe looping animation applies a rotation to each transform's pre-matrix. This simple animation is found in videos created by Scott Drave's Electric Sheep project.
Keyframe animation segments have either 1 fixed keyframe or 2 keyframes that are morphed together.
They can also contain between 0 and many additional animations, with independent animation curves.
FA 4 supports 11 types of curves in 4 categories:
Simple Animation Curves only have 2 parameters that determines the curve shape. The first 3 categories shown above are simple curves.
Complex Spline curves can be as complex as you want to make them (using the app's spline curve editor)
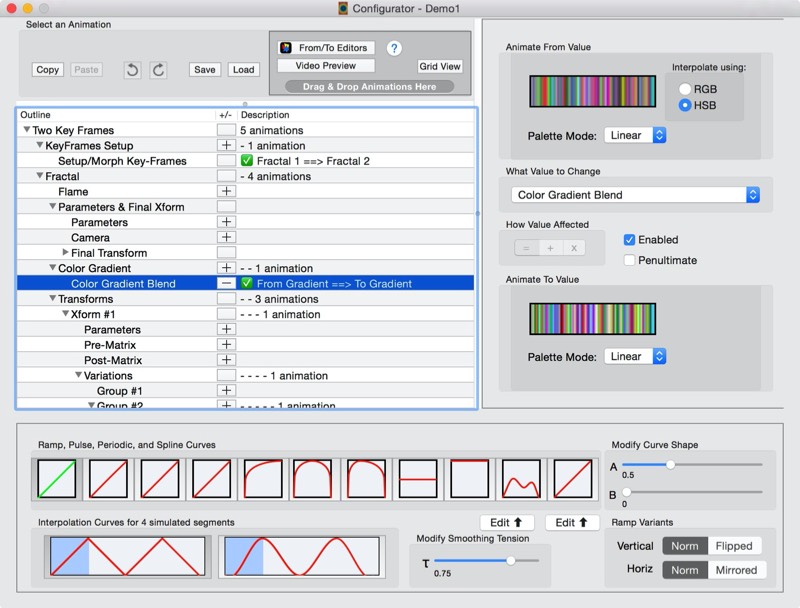
The Animation configurator configures a single animation segment. It allows you to setup an unlimited number of animations for the segment.

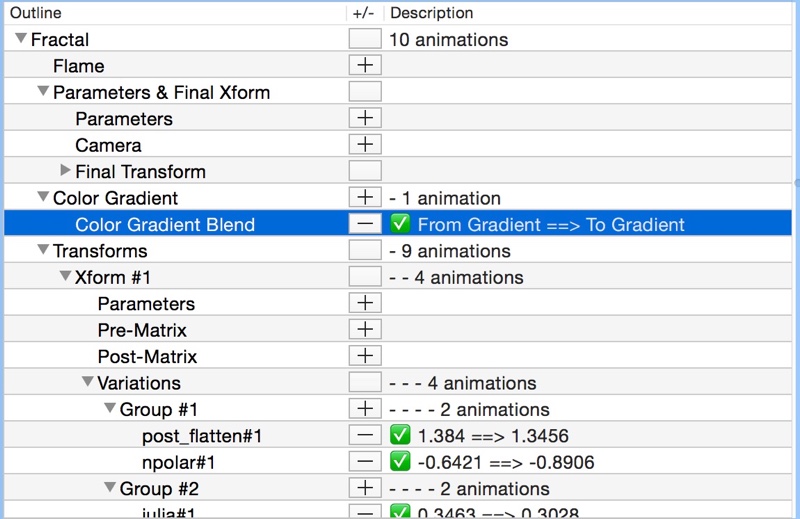
Properties are organized using a Tree view. There are 5 categories for the fractal as a whole, followed by 5 categories for each transform.
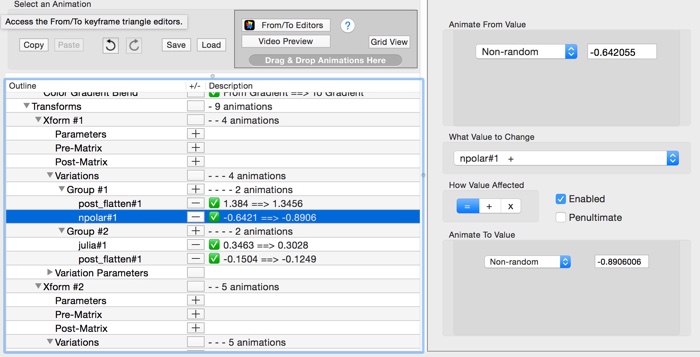
You work within the Tree view to select properties to animate. You choose the property, then configure its From/To value and its animation curve.
For every property, one of 14 different configuration panels are shown:

Each animation property has its own animation curve instance. Some of the properties use 2D or 3D paths, instead of a traditional animation curve.

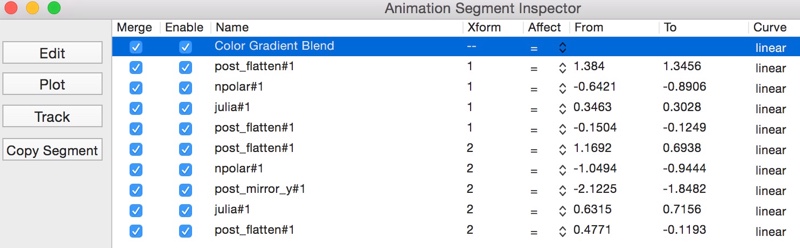
The Grid View provides an alternate way to see the animations inside an animation segment. It provides limited editing capability.
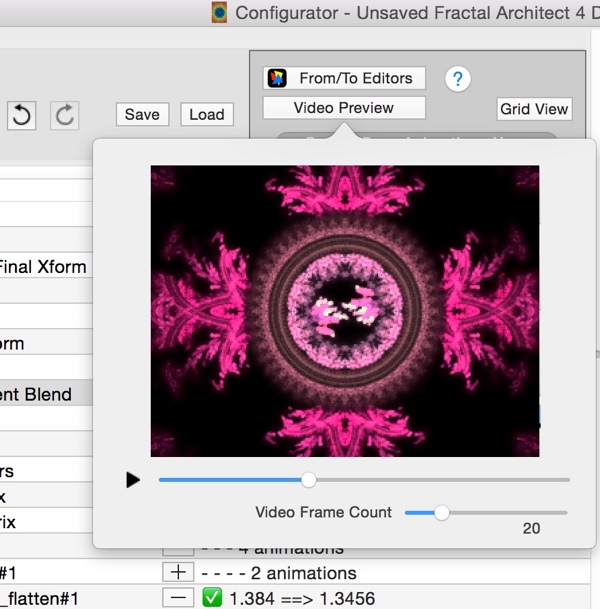
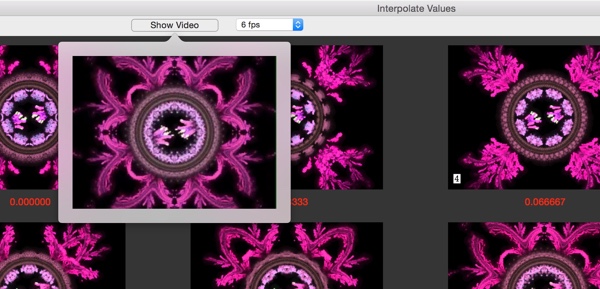
You will want to preview animations frequently to see if you like their effect. The importance of frequent previews cannot be understated.
The Animation Configurator has 3 ways to preview them.



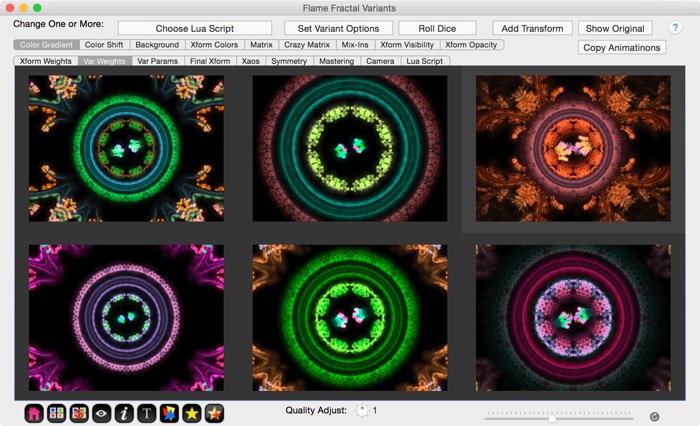
The Variants editor creates new fractals by changing one or more properties of a base fractal. The property changes can be captured as animations. This is probably the best way to find which properties can make beautiful animations.
You can mouse drag a thumbnail from the Variants editor and drop it on a hotspot in the Animation configurator. That copies the same variant's property changes as an animation. (Traditional copy/paste works too.)
Figuring which property animations work well is hard. Using the Variants editor to find good animatable properties is much easier.

Another way to find good animations is to use the Triangle editor.
You can already easily add new keyframes using the Triangle editor, but this approach does not do that.
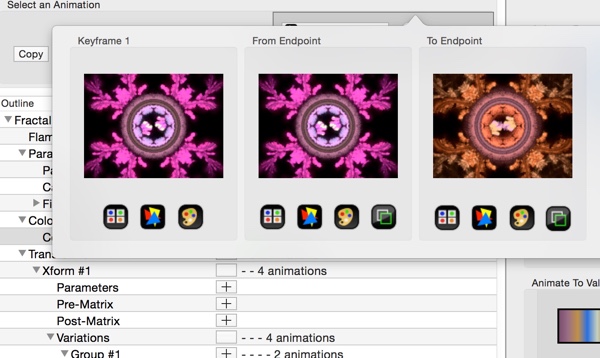
From the Animation Configurator, click the From/To Editors button. Select either the From or To thumbnail and click its Triangle editor button. Changes made with the editor are saved as animations, when you close the Triangle editor.