
Fractal Architect 4 Help Index
Applies to:FA 4
Tutorial: Color Gradient Editor Tutorial
The gradient editor allows you to control the the actual colors used by the fractal.
See: What makes a Flame Fractal?

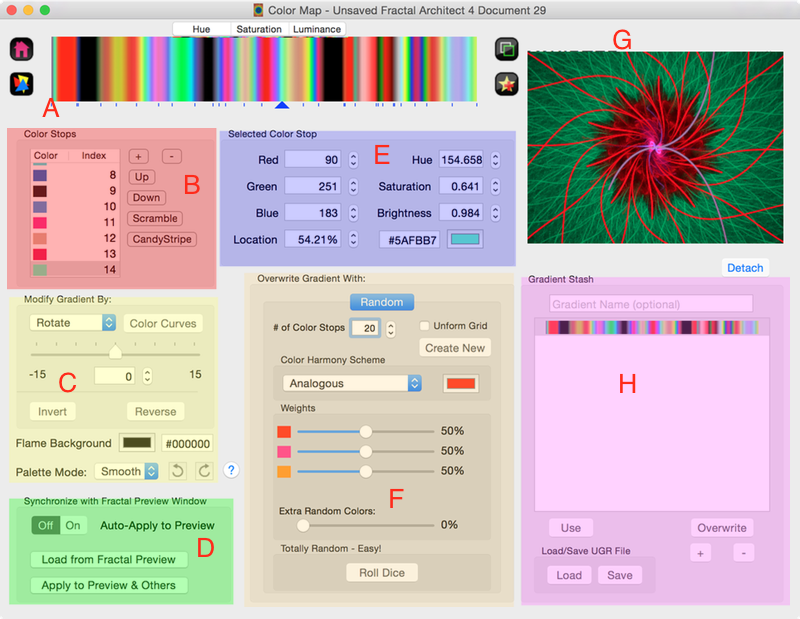
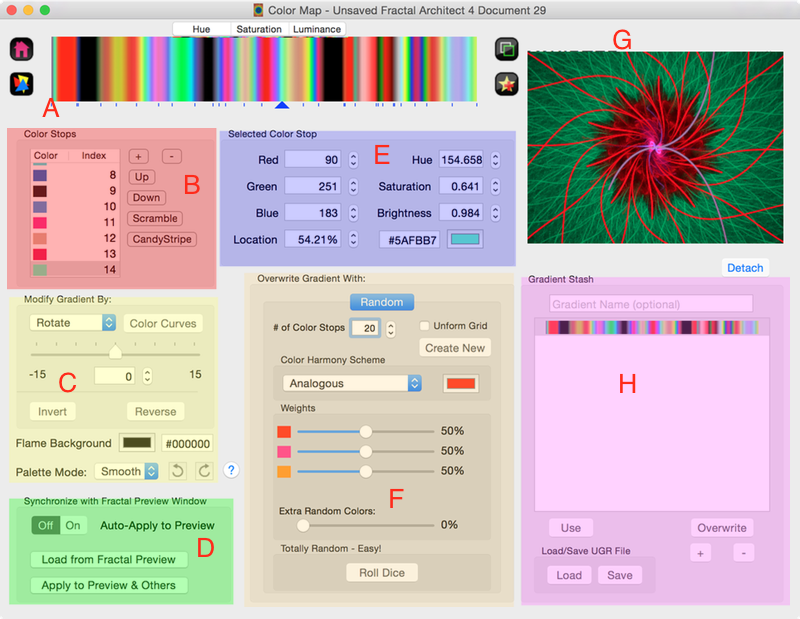
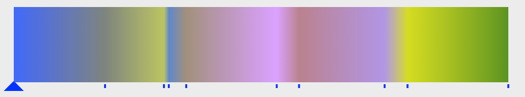
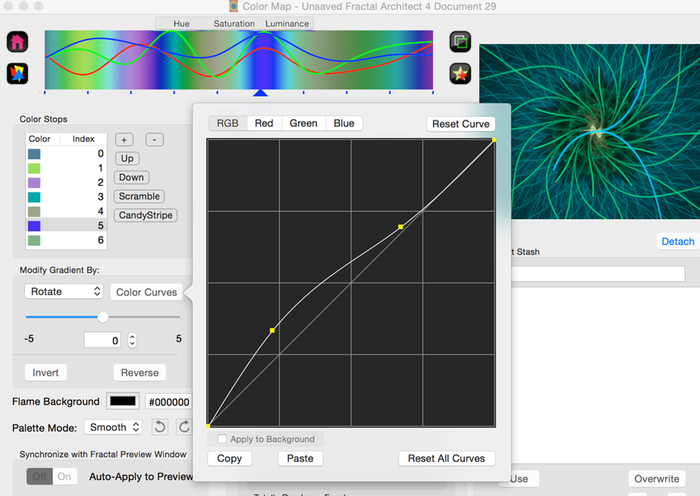
A. Current color gradient panel
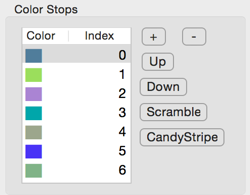
B. Color stops panel
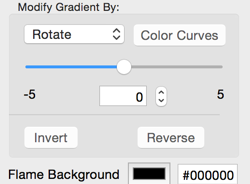
C. Modify color gradient by Panel
D. Synchronize with Preview window panel
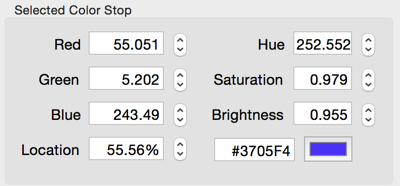
E. Selected color stop panel
F. Overwrite gradient with panel
G. Dockable preview
H. Gradient Stash

The thumbnail image window can be resized with the mouse at the bottom-right corner.
Click on the thumbnail image to make it the key window. Press spacebar to open the large quicklook view window. Press spacebar again to close it.
Dragging a flame file on top of the thumbnail will cause the file to be opened in another Preview window. Click hold the mouse on the window’s image until a small thumbnail appears. Drag this onto a finder window or Desktop to copy the flame fractal document to that location.
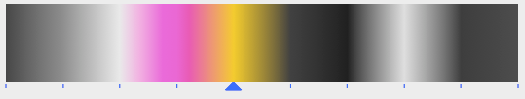
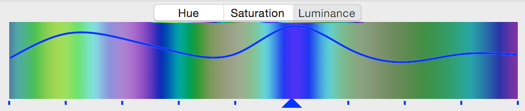
Shows the expanded 256 index color gradient created from the color stop settings. Caret shows the location of the currently selected color stop.
New ! The color stop locations can either be equidistant or they can be at irregular intervals.



The color stop table shows all of the defined color stops for the gradient. 2 or more color stops are required.
- Color
- The RGB color for this stop.
- Location
- The color stop index value.
- +
- Add a new color stop.
- -
- Delete the selected color stop.
- Up
- Moves the selected color stop up in the color stop list.
- Down
- Moves the selected color stop down in the color stop list.
- Scramble
- Randomly scrambles the order of the color stop values.
- CandyStripe
- For gradients with few color stops, changes the smooth gradients between color stop locations to a candy cane appearance.

The color stop table shows all of the defined color stops for the gradient. 2 or more color stops are required.
- Red
- The red RGB color value for this stop.
- Green
- The green RGB color value for this stop.
- Blue
- The blue RGB color value for this stop.
- Location
- The color stop’s position between 0 and 100%.
- Hue
- The hue value for this stop.
- Saturation
- The saturation value for this stop.
- Brightness
- The brightness value for this stop.
- Color well
- Click on this to bring up Mac color selection panel.
- HTML color code
- An editable HTML hexadecimal color code representation for this stop.


A slider allows you to modify the entire color gradient by dragging the slider to a new location.
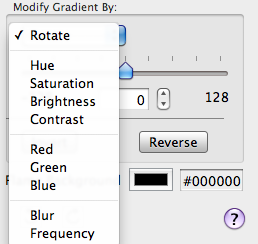
A pop-up menu button allows you to select what the slider does to the individual color gradient color stop values.
- Rotate
- Rotates all of the color stops’ location index values.
- Hue
- Modifies the hue value for each color stop.
- Saturation
- Modifies the saturation value for each color stop.
- Brightness
- Modifies the brightness value for each color stop.
- Red
- Modifies the red RGB value for each color stop.
- Green
- Modifies the green RGB value for each color stop.
- Blue
- Modifies the blue RGB value for each color stop.
- Blur
- Blends adjacent color stop RGB values together.
- Frequency
- Divides entire color gradient range into smaller chunks and repeats the smaller chunks.
Invert Button
Inverts all of the colors in the color gradient.
Reverse Button
Reverses the index order of all of the colors in the color gradient.
Flame Background Color well
Click on this to bring up Mac color selection panel for the fractal’s background color.
Beside the color well is the background color’s HTML hexadecimal color code. This color code is editable.
Color Curves Button
See next section.
New ! Fractal Architect 4 fractals can utilize supplemental color curves. These operate much like the color curve editors in popular photo editor apps where you can manipulate the separate RGB, Red, Green, and Blue color curves.
Click the mouse on top of the color curve to insert a new control point, then drag it to shape the curve.
If the mouse is clicked close to an existing control point, it will be selected so you can drag it with the mouse to shape the curve.
These color curves are unrelated to the curves shown for Smooth palette mode gradients.

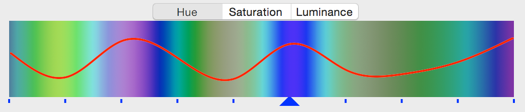
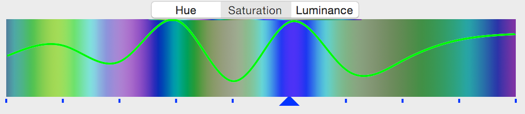
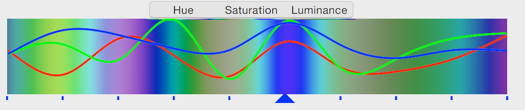
New ! The color gradient display, only for Smooth palette mode, can show the spline smoothed Hue, Saturation, and Luminance curves superimposed above the color gradient.
These curves might be clipped at either 0% or 100%. Adjust the nearby color stops manually until the curves become smooth, if you want to fix the curve clipping.





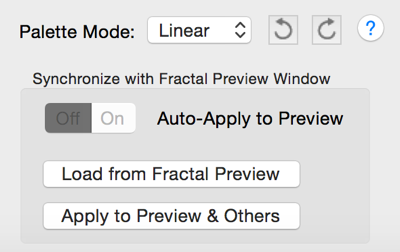
For performance reasons, gradient changes cause an immediate re-rendering of just the editor thumbnail window, not the fractal preview window.
This behavior can be overridden with the switch settings in this panel.
Auto-Apply to Preview Switch
When set to On, forces rerenders to the Preview window too.
Load from Fractal Preview Button
Loads the color gradient from the one used to render the Preview window.
Apply to Fractal & Others Button
Applies the current color gradient to the fractal itself and re-renders the Preview window and other thumbnails of that fractal.
Undo/Redo Buttons
Allows you to undo color gradient changes made to the fractal itself. Just the Preview window is affected.